Menu Rozwijane CSS na Blogspot/blogger (Poradnik)
Impreza plenerowa w KieĹpinie 22 kwietnia 2007
A więcWstawienie rozwijanego menu jest strasznie kłopotliwe ze względu na ich skomplikowaną strukturę. Sam osobiście bardzo długo pracowałem nad wyszukaniem rozwijanego menu i w końcu mi się udało. Byłem w szoku jak zobaczyłem jakie to proste. Po drobnej modyfikacji poniższych kodów wstawienie menu jest proste a wręcz banalne.
Kopiujemy Tekst danego menu i
Wchodzimy w zakładkę SZABLON i wybieramy EDYTUJ KOD HTML
Wyszukujemy znacznik </header> i tuż nad nim wklepujemy poniższy kod danego menu
Potem wystarczy Pozmieniać Linki i gotowe
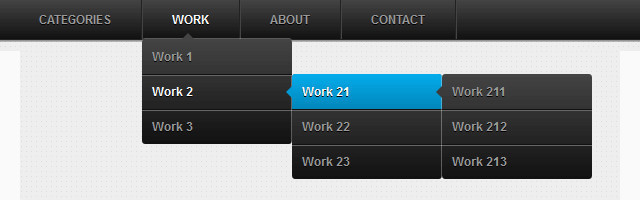
Podgląd danego menu znajduję się na tym blogu
http://chomikawo.blogspot.com/
CSS3 Multi Level Drop Down Menu (aktualnie to menu które mam ja) (jego podgląd wyłącznie tu http://autawysokieobroty.blogspot.com/ )

[linki]
CSS3 Multi Level Drop Down Menu 2

[linki]
Facebook Style CSS Multi Level Menu

[linki]
CSS Menu Drop Down

[linki]
Multi Drop Down Menu

[linki]
CSS3 Multi Level Menu Polecam :)

[linki]
CSS3 Multi Drop Down Menu Polecam

[linki]
CSS3 Drop Down Menus

[linki]
CSS multi levels menu

[linki]
Proszę o Komentarze i od razu mówię że IE stawia problemy (nie wszędzie)
Z czasem będę starał się powiększyć tą listę bo jest uboga no i zachęcam do przeglądania Bloga :) Wysokie Obroty!
Są kolejne menu nawet jest "Mega Menu" na blogu